Cheetah3D再び
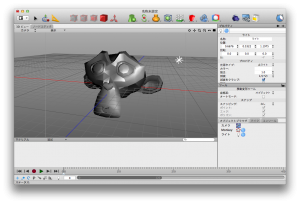
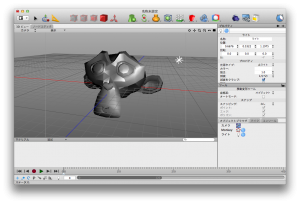
次はBlenderの話を書こうと思っていたのですが、再びCheetah3Dに戻って来ました。Cheetah3Dに面白い機能を見つけたからです。
Blenderと同様にCheetah3Dも様々なフォーマットでデータをExportする事が出来るのですが、その中の”.h”へのExportが気になったからです。

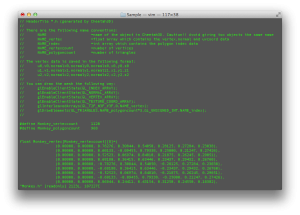
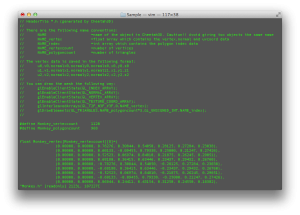
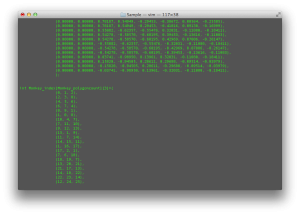
試しにExportを実行して見ると、下記のようなヘッダファイルが出力されます。3Dモデルにもよるのですが、かなり巨大なヘッダファイルです。

嬉しいのが、その使い方まで書いてあります。
まずは構成ですがまず、NAME_vertex,NAME_indexの2つの2次元配列。
そしてNAME_vertexcountとNAME_polygoncountがそれぞれの配列の個数。
NAMEの部分はそれぞれメッシュのの名前が自動的に割り当てられます。

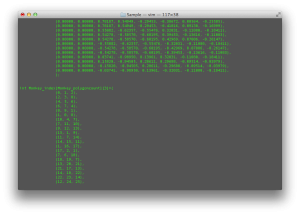
おまけにどのようにしてこの配列を使って描画すれば良いかまで書いてあります。
// You can draw the mesh the following way:
// glEnableClientState(GL_INDEX_ARRAY);
// glEnableClientState(GL_NORMAL_ARRAY);
// glEnableClientState(GL_VERTEX_ARRAY);
// glEnableClientState(GL_TEXTURE_COORD_ARRAY);
// glInterleavedArrays(GL_T2F_N3F_V3F,0,NAME_vertex);
// glDrawElements(GL_TRIANGLES,NAME_polygoncount*3,GL_UNSIGNED_INT,NAME_index);
しかしこれが引っかけ(?)で、このままではiOS上で実行出来ません。
ビルドで弾かれてしまいます。実装されていないAPIがあるからです。
多分、MacOS X のOpenGLなら大丈夫なんでしょうね。
Cheetah3DのサポートHPにもあるように、
http://cheetah3d.de/forum/showthread.php?t=4617
上記APIの代わりに下記のAPIを呼んであげれば無事に描画する事が出来ます。
glVertexPointer(3, GL_FLOAT, sizeof(vertexStruct), &NAME_vertex[0][5]);
glTexCoordPointer(2, GL_FLOAT, sizeof(vertexStruct), &NAME_vertex[0][0]);
glNormalPointer(GL_FLOAT, sizeof(vertexStruct), &NAME_vertex[0][2]);
glDrawElements(GL_TRIANGLES,NAME_polygoncount*3,GL _UNSIGNED_SHORT,NAME_index);