iOS7がリリースされました。
大幅にUIが変更されましたね。
さっそくXcode 5 Developer Previewをダウンロードして試しています。
Xcodeの完成度としてはまだまだな気がしますが、とりあえずシミュレータを起動して、基本的な動きや外観を見てみました。
事前に噂されていたようにUIは大幅にフラットなイメージに統一されています。エミュレータでは限定したアプリ(Safariや写真、設定など)しかありませんし、バックグラウンドのイメージも無い為、最初の印象は少々貧弱に感じてしまいました。しかしWWDCのKeynoteなどを見ているとけっこう上品な感じに仕上がっているように感じます。
さて、Xcodeを使いながら色々試しています。
ハッキリ言って「困った…」と感じています。
UIButtonやUIToolbarなど、標準のコントロールもフラットでシンプルなものになってしまいましたが、それに伴いサイズも変わってしまいました。
既にリリース済みのアプリをシミュレータで動かした所、レイアウトの変更を強く感じます。
また標準のUIがフラットになったため、今まで使っていたPNGなどによる立体的なボタンの画像などもiOS7用に作り直す必要があるかもしれません。
もちろんiOS6以前も対応とする場合には、同じiPhoneでも2種類のUIを用意しなければならないかもしれません。
iOS6ではNSLayoutConstraintなどがあるため比較的対応がし易いかもしれませんが、それ以前もとなると…
もう一つ気になったのが、iOS7では「レイアを積み重ねる」というコンセプトらしく、どうもステータスバーもそのレイアの一つになっているようです。今まではステータスバーを表示させるとその高さ分はアプリケーションの関知出来ないエリアでした。
ですがiOS7ではどうもその領域にもアプリケーションが描画する事ができて、その上にステータスバーが半透明でレイアを重ねるという形になるような気がします。
するとステータスバーを表示しているアプリは全てそれに沿ったレイアウトに変更しなければならなくなるかも知れません。たかだか20ポイント分なのですが、上部にギリギリまで何かを描画しているような場合には気を付けなければならないかもしれません。
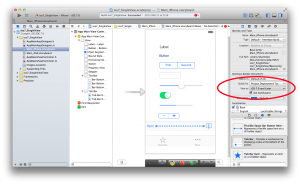
朗報は、xcodeにおいてstoryboardを使ってレイアウトする場合に、下記画面の右側でUIをiOS7用かiOS6.1以前用かを切り替える事が出来るようになっているようです。