最近CoreDataを使ったアプリケーションの開発を行っていて「?」と思った事がありました。
.sqliteファイルのあるディレクトリに .sqlite.wall と言う名前のファイルがいつの間にか出来ていました。
最初は「まあいいか」と無視をしていたのですが、CoreDataからの更新がちゃんと反映されているかを確認するために .sqlite ファイルを sqlite3 コマンドで開いても全く更新されていない事があり調べてみました。
結論から言うと、iOS7からSQLiteのpersistent storeにjournal_modeというのがデフォルトで使われるようになったとの事です。
https://developer.apple.com/library/ios/releasenotes/DataManagement/WhatsNew_CoreData_iOS/
上記のリンクを開くと書いてありますが、これによりロールバックのジャーなリングにおいて、信頼性とパフォーマンスが向上するそうです。しかし読み込み専用やiOS4以前との互換性のためには推奨されないようです。
で、その journal_mode を使わないようにする方法です。
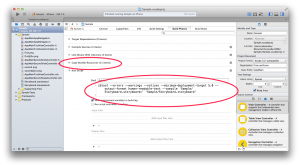
NSPersistentStoreCoordinator に sqlite の Persistent Store を追加する際に、optionで指定してやります。
NSMutableDictionary* sqlLitePragmaOptions;
sqlLitePragmaOptions = [NSMutableDictionary dictionaryWithCapacity:0];
[sqlLitePragmaOptions setObject:@"DELETE"
forKey:@"journal_mode"];
NSMutableDictionary* options;
options = [NSMutableDictionary dictionaryWithCapacity:0];
[options setObject:sqlLitePragmaOptions
forKey:NSSQLitePragmasOption];
NSError *error;
if (![psc addPersistentStoreWithType:NSSQLiteStoreType
configuration:nil
URL:storeUrl
options:options
error:&error]) {
// Update to handle the error appropriately.
exit(-1); // Fail
}
試してはいませんが、それ以外の sqlite の PRAGMA Statements も同様の方法で指定してやる事が出来るようです。
sqllite の PRAGMA Statements の一覧はこちらです。